The Appearance System
This page is a work-in-progress for Bloom 6.0. Information subject to change.
Bloom version 6.0 introduces a new page styling system that we’re calling “Appearance”.
Goals of the Appearance System
Enable users to select from a set of pre-designed “Page Themes” that set things like margins, spacing, corner rounding, background colors, and page number handling
Make it easy for users to decide what fields to show on the cover (language name, topic, L2, and L3)
Shift to smaller margins and gutter by default
Simplify Bloom’s built-in stylesheets
Enable collection-wide settings that can be overridden if needed by individual books (not yet in Bloom 6.0)
Prepare the groundwork for phasing out
customBookStyles.cssandcustomBookCollections.cssin the futureremarqueOver time, we intend to gradually deprecate the use of custom CSS in Bloom and replace it primarily with Themes + Book Settings.
Do all of the above while keeping books backward-compatible with previous versions of Bloom (this was hard)
remarque(our intent is that) Books made with Bloom 6.0 are compatible with previous versions of Bloom.
Bloom 6.0 Appearance Features
- A new “Book Settings” Dialog that lets you change some things that previously would have required custom CSS.
- A set of “themes” that users can apply to their book.
- An automatic conversion of some of the most common customBookStyles.css files to a corresponding theme.
- A new “default” theme with the most commonly requested changes to margins and other spacing.
- A “legacy 5.6” theme that retains the margins and spacing of previous Bloom versions.
Expected Future Appearance Features
- Add Book Settings defaults to the Collection Settings, so that you can have all the books use the same themes and other settings
- Individual books will be able to override the Collection Settings
The migration from the old to the new system
If a book is “saveable”, Bloom 6.0 will migrate it to the new system. It will do this in a way that will allow the book to keep working in older Blooms, Bloom Readers, and BloomPUB Viewers.
A book is “saveable” if it is in the editable collection that is not a Team Collection or is part of a Team Collection but is currently checked out to the current user.
The migration has these steps:
If the book does not have any custom CSS, the book will be given the “Default” theme. This will narrow its margins and gutter to an amount that is generally considered to be a better default.
remarqueA “compatible” custom CSS is one that does not interfere with Bloom’s Appearance system. For example,
.marginBox{left: 10mm}is incompatible because, in the new system, the left margin must be controlled using--page-margin-left: 10mm.
Otherwise, if Bloom recognizes the contents of that stylesheet, it will add a pre-prepared
customBookStyles2.cssandappearance.json.We intend to prepare these automatic migrations for some of the most commonly usedcustomBookStyles.cssfound on BloomLibrary.org.Otherwise, if the book has custom CSS that is compatible with the Appearance system, it will continue to be used in addition to the “Default” theme.
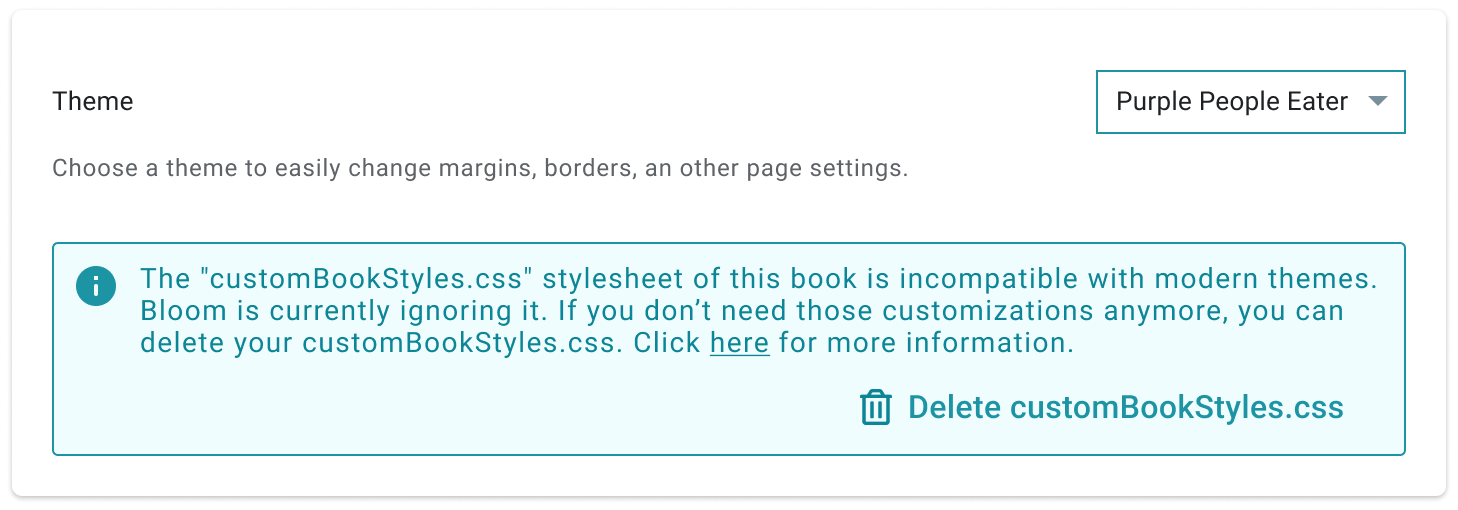
Otherwise, if the book has a custom CSS that is incompatible with the Appearance system, Bloom will assign the book to the “Legacy 5.6” theme, and use the custom CSS in addition to the legacy theme. The intended result is the book should look the same. If you later use the Book Settings dialog to change to a modern theme, Bloom will start ignoring the incompatible
customBookStyles.cssand offer to delete it. It will keep checking customBookStyles.css and start using it again if you fix it to be compatible; see Create Appearance-compatible custom CSS and Themes. (You CAN also make or tweak your own customBookStyles2.css, but we don’t recommend it. That name is meant for custom CSS that is output by our migration system. Your changes might even get overwritten if at some point we decide we need to repair an automatic migration.)
Customization with Bloom 6.0 and later
There are now three levels of customization:
- Use the new “Book Settings” UI to choose a theme.
- Use the new “Book Settings” UI to choose a theme and set a small number of other properties, such as margins.
- Create a customBookStyles.css file that uses the new properties. For this, see Create Appearance-compatible custom CSS and Themes.